The Design Process
A deeper dive into the creation of products
Overview
The design process is so much more than following from point A to B. Sometimes you take twists, turns, and really you use the process as a guideline to make sure you have what the product needs to be successful. Designing products, websites, and projects is iterative. It takes persistance, determination, and empathy to make sure the user is happy with what the product is offering. Having a product be intuitive is an art by itself, and takes quite a bit of hard work from the design team.
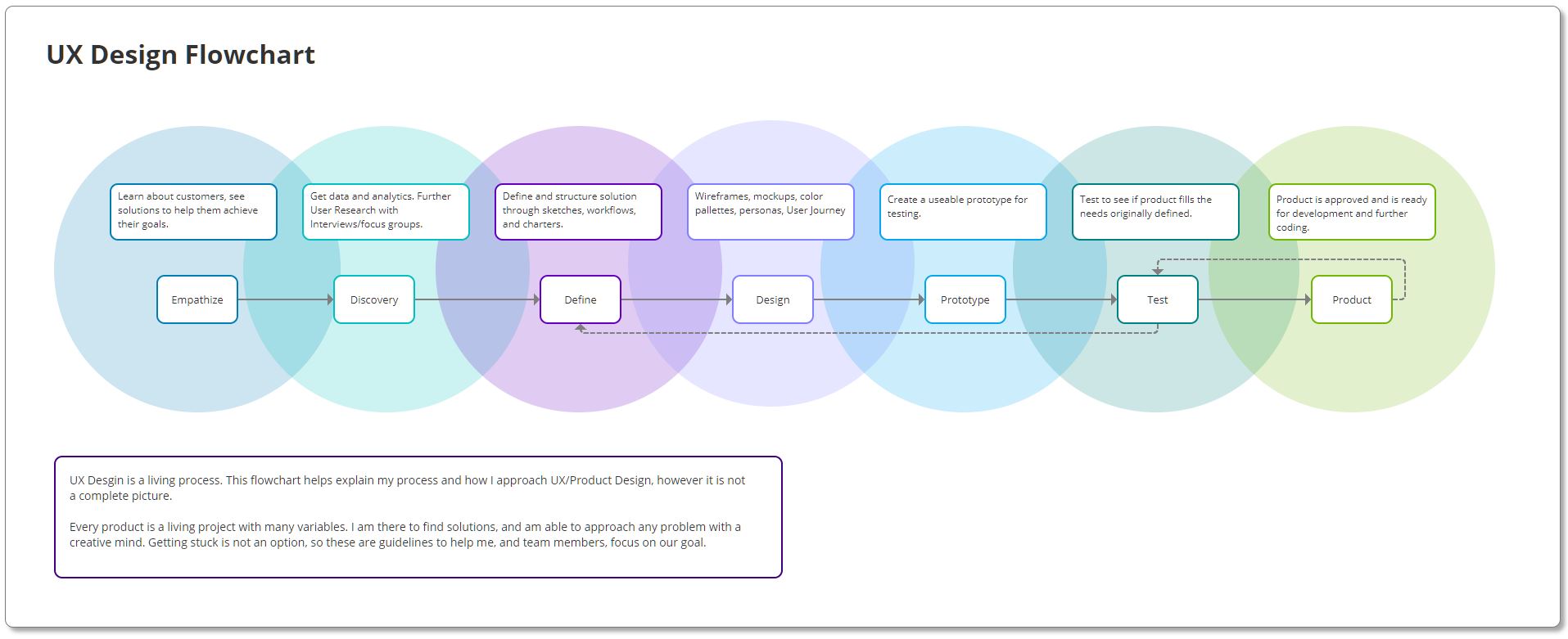
Design Cycle

Empathize
Who is our customer/user? What is the problem we need to solve or gap in knowledge we need to fill?
Discovery
Is there already a solution to the problem? Is there compitition or standards involving the solution already? What can we learn about the problem vs the solution? This is the time to take out surveys, do interviews, and interact with people to see what they want out of the product.
Define
Now we have all this data, what can we do with it? We sift through the data and come up with an elegant solution to the problem, We establish the steps needed to fulfill the needs of the solution. This is a stage to do workflows, sketches, and charters.
Design
Now we have a better idea of what we want our product to do and feel like, we can design the user interface. Taking the sketches from the Define stage, we elaborate on them, create personas from data, user journeys, wireframes, iterate, make mockups, iterate, and repeat this process with stakeholders until they are satisfied that we can move on to an interactive prototype.
Prototype
A prototype is an interactive, well defined and polished, website/product that users/stakeholders can test. Iteration is still happening at this step as we adjust for workflows and additional testing. This is where A/B testing, eye tracking, and testing observation can be used to make sure we have what is needed before it is fully programmed and hooked up.
Product
In the graphic above, moving to the Product stage means that it is ready for further development (programming). At this stage, the product is still being tested and can continue to be tested after launch.
The Aftermath
A product is a living piece of the company. It should be improved on, and is always growing. Growth and iteration are imparitive to a good product and excellent design.